Làm sao để làm website bán hàng bằng Woocommerce?
Hẹn mọi người nhiều quá rồi, hôm nay mình xin hướng dẫn mọi người cách làm sao để tạo một Website bán hàng bằng Woocomerce một cách đơn giản nhất dù bạn không biết tý gì về code (thực ra biết 1 tý tỵ để sửa nhẹ thì vẫn tốt hơn)
Điều này chỉ dành cho những bạn thích tìm hiểu hoặc hạn hẹp về ngân sách thôi nhé. Còn các bác đã kinh doanh ổn định rồi khi mình khuyên làm dịch vụ luôn cho nó lành. Để thời gian mà đi chơi hay phát triển kinh doanh.
Ban đầu có thể hơi khó khăn một tý nhưng mọi người chịu khó “nghịch” nhiều rồi cũng quen thôi. Ít nhất thì có thể làm được một Website mà không cần phải thuê code.
Bước 1: Mua tên miền và hosting
Nếu bạn chưa biết tên miền và hosting là gì thì có thể tìm hiểu thêm trên Google. Mình xin giải thích một cách nôm na đó là hosting như cơ thể bạn, còn tên miền sẽ như tên bạn để người khác có thể gọi bạn. Khi trỏ tên miền về hosting bạn có thể điền tên miền thay vì một dãy số máy chủ hosting rất khó nhớ.
Về nhà cung cấp thì mình khuyến mọi người sử dụng ở Zcom. Đây là nhà cung cấp mà hiện tại mình hoàn toàn sử dụng và rất hài lòng.
Bạn có thể mua tên miền và hosting tại đây.
Bước 2: Cài đặt WordPress.
Phần này nếu bạn chưa từng biết đến wordpress hay cách cài đặt nó thì hãy lên Google tìm nhé. Vì trên mạng rất nhiều hướng dẫn cụ thể. Mình sẽ không viết ở đây nữa.
Bước 3: Cài đặt theme và Import data dựng sẵn.
Nếu bạn mua một theme trả phí chẳng hạn mình hay mua trên ThemeForest , trong mỗi theme sẽ đều có hướng dẫn cụ thể cách cài đặt (đương nhiên là bằng tiếng anh) và các file cài đặt, data cần thiết.
Theme trên này thì nhiều vô cùng và giá thường tầm khoảng 59$, bạn sẽ chọn cho mình theme phù hợp. Nếu bạn chưa có điều kiện mua, lát mình sẽ share theme bán hàng Flatsome đứng đầu mà mình hay sử dụng free bên dưới (nếu bạn muốn cập nhật liên tục tự động hãy mua trên ThemeForest).
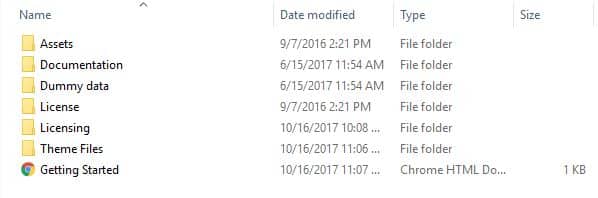
Ví dụ bên trên là khi bạn giải nén theme Flatsome (các theme khác cũng gần tương tự như vậy), bạn lấy giao diện trong thư mục Theme Files nhé.
Phần hướng dẫn sẽ ở trong phần Documentation. Bạn vào và xem hướng dẫn tại đấy, có hướng dẫn từng phần để bạn cài đặt theo nhé.
Bước 4: Import Data mẫu của giao diện
Mỗi giao diện sẽ có cách Import khác nhau trong phần hướng dẫn của themes sẽ có cụ thể. Sau khi bạn cài đặt xong sẽ có giao diện tương tự như giao diện mẫu của họ. Bạn chỉ cần vào chỉnh sửa dạng kéo thả cho phù hợp.
Trong thư mục theme có thể có thêm Child theme. Bạn cài theme gốc sau đó cài và kích hoạt Child theme thì khi bạn update theme thì những chỉnh sửa cũ sẽ không bị mất. Còn nếu không cài đặt sẽ mất do khi update theme lên phiên bản mới sẽ đè lên phiên bản cũ.
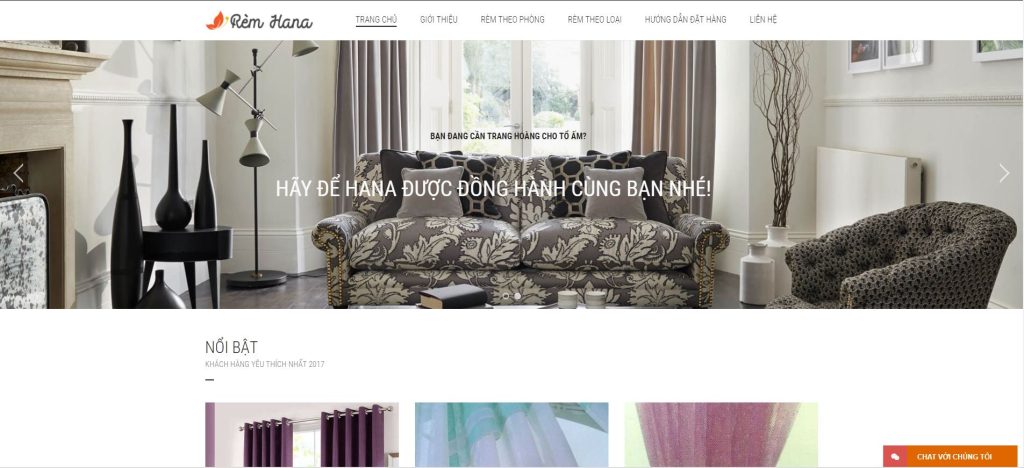
Ví dụ đây là Web bán rèm mà mình tự làm. Bạn có thể xem kĩ hơn tại: Remhana.com
Trên đây chỉ là mình điểm qua các bước cơ bản để mọi người có cái nhìn tổng quan về cách làm thôi. Còn thực hiện từng bước nếu bị mắc chỗ nào bạn có thể tìm trên Google có rất nhiều tài liệu hướng dẫn hoặc có thể bình luận bên dưới để cùng bàn luận nhé.
Theme bán hàng mình hay sử dụng:
Flatsome – Xem giao diện mẫu – Link tải
Aurum – Xem giao diện mẫu – Link tải
Bước 4: Cài đặt Woocommerce và cài đặt các plugin cần thiết.
Cài đặt và hướng dẫn dùng Woocommerce bạn có thể xem trên Blog Thạch Phạm tại đây
Bạn có thể xem một số các Plugin mà mình thường sử dụng để bổ sung tính năng cho Woocomerce tại bài viết: 10 plugin để biến WordPress thành Website bán hàng chuyên nghiệp.




cảm ơn bạn! bài viết rất đầy đủ và chi tiết