Woocommerceを使って販売サイトを作るにはどうすればいいですか?
皆さんとたくさんの約束をしてきましたが、今日はコードのことを何も知らなくても (実際には少しの知識があれば)、Woocomerce を使って最も簡単な方法で販売 Web サイトを作成する方法を皆さんにご案内したいと思います。コードを軽く修正することはできます)。
これは、学びたい人、または予算が限られている人向けです。すでに安定したビジネスを営んでいる方には、健全なビジネスのためにサービスを行うことをお勧めします。外出したり、ビジネスを展開したりするための時間を残しておきます。
最初は少し難しいかもしれませんが、誰もがたくさん「遊んで」慣れていきます。少なくとも、コードを雇わずに Web サイトを作成することは可能です。
ステップ 1: ドメイン名とホスティングを購入する
ドメイン名とホスティングが何なのかわからない場合は、Google で詳しく学ぶことができます。ホスティングはあなたの体のようなものであり、ドメイン名は他の人があなたに電話をかけることができるあなたの名前のようなものであることを簡単に説明しましょう。ドメイン名をホスティングに指定する場合、覚えにくい一連のホスティング サーバー番号の代わりにドメイン名を入力できます。
サプライヤーについては、すべての人に使用することをお勧めします ズコム。これは私が現在使用しているサプライヤーであり、非常に満足しています。
ドメイン名とホスティングを購入できます ここ.
ステップ 2: WordPress をインストールします。
WordPress やそのインストール方法について聞いたことがない場合は、Google で調べてください。ネット上には具体的な指示がたくさんあるからです。もうここには書きません。
ステップ 3: テーマをインストールし、事前構築されたデータをインポートします。
私がよく買う有料テーマを購入する場合 テーマ森 , 各テーマには、インストール方法 (もちろん英語) と必要なインストール ファイルとデータに関する具体的な手順が記載されています。
ここにはたくさんのテーマがあり、価格は通常約 59$ です。自分に合ったテーマを選択してください。まだ購入する手段がない場合は、私がよく使用するトップの Flatsome 販売テーマを以下に無料で共有します (継続的な自動更新が必要な場合は、ThemeForest で購入してください)。
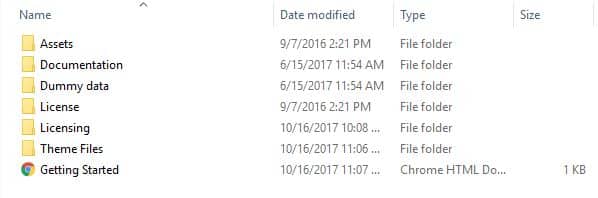
上の例は、Flatsome テーマ (他のテーマも同様です) を解凍すると、テーマ ファイル フォルダーにインターフェイスが表示されます。
手順は「ドキュメント」セクションに記載されています。そこにアクセスして手順を参照してください。インストールするための段階的な手順が記載されています。
ステップ 4: インターフェイスのサンプル データをインポートする
各インターフェースには異なるインポート方法があり、テーマの説明で詳しく説明されています。インストールすると、サンプル インターフェイスと同様のインターフェイスが表示されます。それに応じてドラッグ アンド ドロップで編集するだけです。
テーマ フォルダーには、追加の子テーマを含めることができます。元のテーマをインストールしてから子テーマをインストールしてアクティブ化すると、テーマを更新しても古い編集内容は失われません。そうしないと、テーマを新しいバージョンに更新すると古いバージョンが上書きされるため、インストールは失われます。
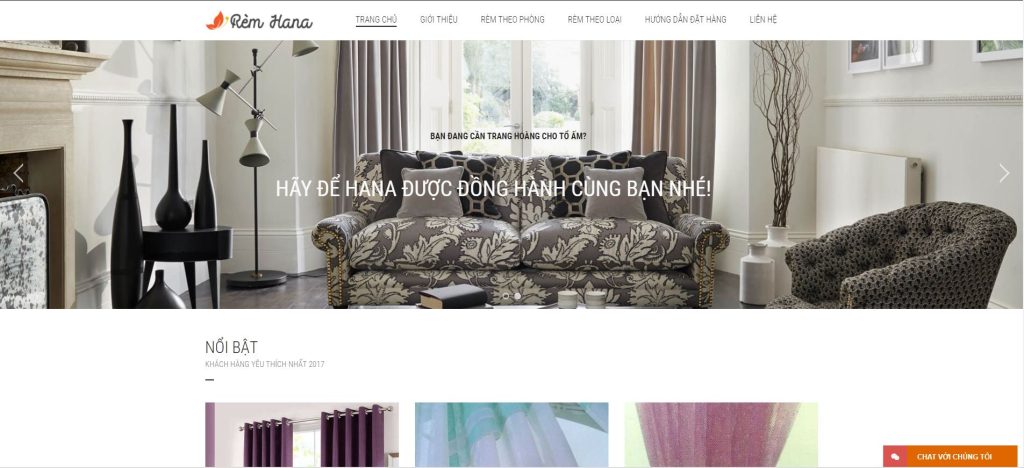
たとえば、これは私が自分で作ったカーテンを販売するウェブサイトです。以下を詳しく見ることができます。 レムハナ.com
上記は私が基本的な手順を説明しただけなので、誰もがそれを行う方法の概要を理解できます。ステップバイステップの手順については、どこかで行き詰まった場合は、Google で検索して多くの手順に関するドキュメントを検索したり、以下にコメントして議論したりすることができます。
私がよく使う営業テーマは以下の通りです。
フラットサム – サンプルインターフェイスを参照 – ダウンロードリンク
オーラム – サンプルインターフェイスを参照 – ダウンロードリンク
ステップ 4: Woocommerce をインストールし、必要なプラグインをインストールします。
Woocommerce のインストールと使用手順は、Thach Pham ブログでご覧いただけます ここ
Woocomerce に機能を追加するために私がよく使用するプラグインの一部をこの記事で見ることができます。 WordPress をプロフェッショナルな販売 Web サイトに変える 10 のプラグイン.




ありがとう!非常に完全で詳細な記事